Раздел “сделай сам” порой не менее интересен, чем страницы с рассказами о достижениях компьютерных технологий. Это и понятно, так как небольшая, но собственная практика, стоит порой большой, но далекой и слишком абстрактной теории. Надеюсь, что полезным будет и мой рассказ о том, как самому создать небольшую программку - генератор веб-сайтов. Программа специально написана аскетично, чтобы различные дополнения, облегчающие работу пользователя, не затеняли основные программные конструкции. Подготавливая программный код, старался сделать его компактным (можно было сделать программу еще более компактной), но в тоже время понятным людям, имеющим самые общие представления о программировании.
Постановка задачи: требуется составить программу, создающую вебсайт с заданным числом страниц. На каждой странице размещен один рисунок или фотография (графический файл с расширением jpg). Под рисунком расположены элементы навигации для переходов между страницами.
Из описания видно, что предлагается составить программу генерирующую набор взаимосвязанных между собой страниц (вебсайт), облегчающих просмотр графических фалов. Так как разрабатываем не полнофункциональный коммерческий продукт, а пишем учебную программу, то упростим задачу, определив, что все графические файлы поименованы по порядку, от первого до последнего (то есть, 1.jpg, 2.jpg, 3.jpg…), причем все графические файлы находятся в одной папке.
Выбор языка программирования
Я остановил свой выбор на объектно-ориентированном языке Паскаль, а именно на среде визуальной разработки Дельфи (delphi). Иногда delphi называют языком программирования, но многие программисты считают такое название не корректным, так как паскаль он паскаль и есть, плюс среда разработки, позволяющая создавать удобный интерфейс для пользователей, работающих под ОС Windows. Приведу и возражение оппонентов: паскаль отличается от “классической” версии (например, вместо типа text используется textfile, а “классический” assign заменен на assignfile, хотя assign тоже есть, но используется в другом качестве и так далее). Мне близка точка зрения первых, но особого смысла в дискуссиях на эту тему я не вижу. Гораздо важнее отметить, что написанная программа будет работать во всех версиях delhpi, начиная с 5.0. Скорее всего, проблем не будет и в более ранних версиях, но из-за их отсутствия проверить работоспособность программы на практике мне не удалось. Почему не был выбран язык С или С++? На мой взгляд, он чуть более сложен для изучения, а писать программу на языке бейсик вроде как не солидно, хотя объектно-ориентрованный язык Visial Basic мощный, удобный и современный программный инструмент имеет мало общего с его историческими предками (вспомним, например, turbo basic ver. 1.0).
Составляем алгоритм
Программу нельзя составить, не продумав алгоритм ее работы. От не слишком прилежных студентов мне порой приходится слышать высказывания типа: “Я пишу программу прямо из головы без использования алгоритма, рисовать ромбики и прямоугольники мне не надо!”. Напомню, что алгоритм это последовательность действий, а графическое изображение этой последовательности называется блок-схемой. Очевидно, что нельзя создать программу, если не знаем, что и как эта программа будет делать. А вот изложить последовательность действий, то есть алгоритм решения задачи, с помощью словесного описания, особенно для простых задач, возможно, что я сейчас и сделаю. Итак, наша программа должна запросить у пользователя число картинок, которое будет равно числу стандартных страниц нашего сайта. Каждая стандартная страница будет представлять собой файл с фактически одним и тем же HTML кодом.
Наша программа должна: проставлять в заголовке вебстраницы ее номер; задавать имя для картинки, размещаемой по центру страницы; формировать элементы управления для перехода к предыдущей и последующей странице, а так же гипперссылку для перехода к главной странице сайта. Как правило, главная страница вебсайта называется index.htm, хотя возможны и другие названия, например, такие как index.html, root.htm и так далее. Очевидно что, узнав число страниц n, мы должны будем в цикле создать n файлов, с именами 1.htm, 2.htm и так далее. Текст в этих файлах будет идентичным, за исключением номера страницы в заголовке, имени картинки и ссылок переходов. Например, на странице 5 (файл 5.htm) отображается содержимое графического файла 5.jpg и даны линки перехода на страницы 4.htm и 6.htm, на странице 6 (файл 6.htm) картинка файл 6.jpg и ссылка на страницы 5.htm и 7.htm, соответственно. Кроме n однотипных файлов нам понадобится создать еще один главный (оглавление с гипперсылками на все стандартные страницы).
Несколько слов об HTML конструкциях
Не ставлю перед собой задачу рассказать о всех HTML элементах, так как это удел толстых справочников и руководств, но без краткой информации о тех тегах, которые будем использовать, не обойтись. Стандартная страница (например, 5.htm), генерируемая нашей программой, будет иметь вид:
Подчеркиванием отмечены те элементы, где будут вноситься изменения при генерации других страниц. Парные теги <html> </html> отмечают начало и конец страницы, <head> </head> область головы, а <body> и </body> тело страницы. Показываемый в браузере заголовок страницы записывают между тегами <title> </title>. Когда требуется размещение текста по центру страницы, текст записывают между тегами <center> </center> . Непарный тег <br> - начало новой строки. Для вставки в тело страницы картинки используют конструкцию вида <img scr="имя графического файла">, а для формирования ссылки - <a href="имя файла, к которому будем переходить">текст-комментарий для пользователя</A>. Замечу, что, стремясь к компактности будущей программы, опустил несколько важных тегов. Более корректно было бы формировать страницу, например, так:
Первая строка содержит информацию о том, какая версия HTML кода используется, затем указано, что используется русскоязычная кодировка и какая именно из трех возможных (windows-1251). Не помешает и информация о том, каким цветом выделять просмотренные и не просмотренные ссылки, какие шрифты использовать и так далее. Однако с точки зрения программиста в добавлении этих конструкций нет ничего интересного – просто вывод еще одной сроки или нескольких не изменяемых строк в файл.
Пишем программу
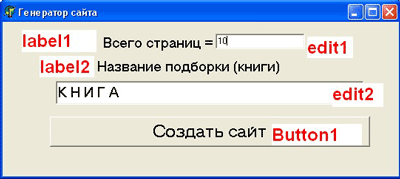
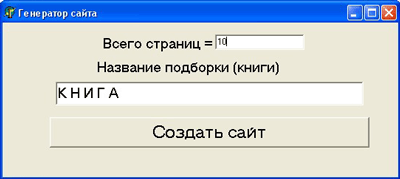
Разработку программу начнем с элементов графического интерфейса. Запускаем среду визуальной разработки delphi и выбираем пункт меню – создать новое приложение. Используя палитру компонентов, помещаем на поверхность пустой формы необходимые элементы – Label1, Label2, Edit1, Edit2, Button1

(рис. 1)

(рис. 2)
Компоненты Label1, Label2 используем для создания пояснительных надписей (в инспекторе объектов заполняем поле Caption). На этапе разработки кода, нажатие на кнопку (компонент Button1) приводит к открытию окна редактора для ввода программного кода, причем оболочка сама генерирует заголовок процедуры, а так же операторы начала и конца процедуры:
Компоненты Edit1, Edit2 позволяют вводить данные в виде строки текста. Вводимая строка заносится в поле компонента Техт. В поле компонента Edit2 будем заносить информацию о названии нашего сайта, например, “Фотографии с праздника встречи школьных друзей”. В поле Техт компонента Edit1 вносим информацию о числе страниц нашего сайта. Обратите внимание, что если пишем, например, 10, то это не число десять, а строка, первый символ которой 1, а второй 0. Для преобразования строки в целое число необходимо воспользоваться специальной функцией StrToInt(), а для превращения целого числа в строковую переменную функцией IntToStr(). В языке паскаль каждая переменная должна быть описана, то есть, указан ее тип. В программе будем использовать переменные трех типов: word, string, textfile. Слово word показывает, что описываемая переменная будет использована для хранения целых беззнаковых чисел (диапазон от 0 до 65535 – надеюсь, что число страниц нашего сайта будет гораздо меньше). Тип string описывает строковую переменную. Число после string в квадратных скобках определяет длину строки, а если число и скобки опущены, то для хранения данных пользователя выделяется максимальный размер в 255 байт. Тип textfile используется для описания переменной, объявляемой как файловая. Работу с файлом проиллюстрирую следующим кратким примером:
Надеюсь, что синтаксис остальных программных конструкций достаточно очевиден, например, в операторе цикла for указываем начальное значение параметра i:=1, затем после to n – конечное. Тело цикла идет сразу после слова do. Каждый оператор заканчивается точкой с запятой. Если тело цикла должно включать в себя группу операторов, то используем слово begin – для маркировки начала блока и end для маркировки конца блока.
Полный текст процедуры следующий:
Просматривая текст программы, вы, надеюсь, обратили внимание на два условных оператора if. Один необходим для того, чтобы двигаясь вперед, мы переходили от последней n-ой страницы не к несуществующей (n+1)-ой, а к странице с номером 1. Второй, чтобы возвращаясь назад, переходить от 1-й страницы к последней, а не к отсутствующей с номером 0.
Подводя итоги
В короткой статье не представляется возможным подробно рассказать о назначении всех программных конструкций. По своему многолетнему опыту преподавания компьютерных дисциплин знаю, как порой не просто бывает человеку, не занимавшемуся ранее программированием, воспроизвести даже готовый текст программы. Достаточно пропустить всего одну точку или поставить вместо нее запятую и программа перестает компилироваться. Бывает и так, что программа запускается, но из-за ошибки набора результат оказывается далек от ожидаемого. Например, строка Writeln(f,'<CENTER><BR><IMG SRC="'+inttostr(i)+'jpg"><BR>'); синтаксически совершенно корректна, но в результате ее выполнения вместо имени файла 1.jpg будем получать 1jpg. Потеряна всего одна точка, но этого достаточно, чтобы вместо картинки увидеть на страничке маленький квадратик с перечеркнутым крестиком, информирующий о том, что картинку загрузить не удалось.
Если захотите воспроизвести текст программы, то рекомендую сначала скачать архив (http://generator0.narod.ru/gen.zip), содержащий все файлы проекта, просмотреть еще раз текст, убедится, что все действительно работает и только после этого приступать к написанию собственной программы. На сайтеhttp://generator0.narod.ru/index.html представлен не только рассмотренный пример, но и вторая версия программы (можно задать размеры для всех картинок по ширине и высоте, определить номер первой и последней страницы). Вебсайтhttp://generator2.narod.ru/index.htm сгенерирован первой версией программы, аhttp://generatoralt.narod.ru/index.htm второй. Программа, которую создали, занимается только генерацией вебстраниц, но, добавив компонент NMFTP, можно заставить программу не только создавать страницы, но и сразу загружать их на сайт. Задача размещения текста, с элементами форматирования, на генерируемых вебстраницах более сложна, но не является непреодолимым препятствием для программиста средней квалификации. Сегодня в сети Интернет можно найти множество программ разного уровня сложности для автоматической или полуавтоматической генерации сайтов. Программы-генераторы, конечно, не могут заменить собой профессиональных вебкодеров и вебдизайнеров, но бывают полезны когда требуется максимально быстро создать вебсайт по шаблону.

